
Có 2 cách chính để phát triển một ứng dụng Android. Thứ nhất là viết chương trình từ khởi đầu, thông thường là bằng ngôn ngữ Java. Nhưng tất nhiên điều này đòi hỏi bạn phải biết Java hoặc có đủ kiên nhẫn để học nó trước khi bắt tay vào việc. Còn nếu bạn nôn nóng muốn bắt đầu ngay, cho dù chưa biết Java thì sao? Lúc này bạn có thể dùng một công cụ xây dựng ứng dụng “point-and-click” (trỏ và bấm) có trên thị trường.
Những công cụ này giúp bạn tạo một ứng dụng Android theo cách thức giống như bạn tạo một file trình chiếu PowerPoint. Bạn có thể chọn những nút lệnh hay những textbox, thả chúng vào một màn hình và cung cấp một vài thông số về cách chúng làm việc, không cần phải viết bất kỳ một mã lệnh nào.
Đa số những công cụ này nhắm vào những công ty lớn cho nên giá có thể khá đắt. Nhưng có một ngoại lệ là ứng dụng App Inventor của Trường ĐH MIT, khá hữu dụng và miễn phí.
Chuẩn bị
Bạn không cần phải cài đặt bất cứ thứ gì để sử dụng công cụ App Inventor. Nó là một ứng dụng web, và bạn có thể truy cập vào thông qua trình duyệt web.
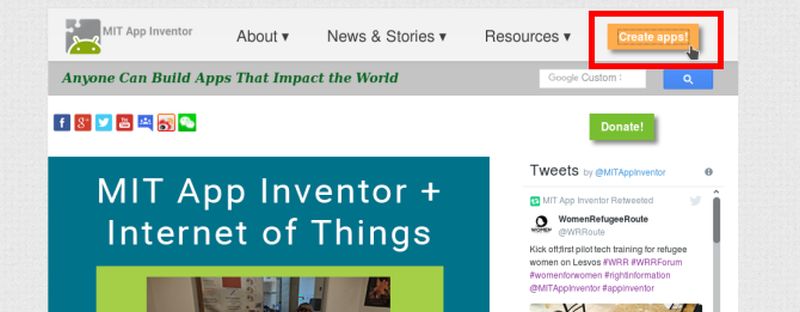
Khi vào trang web tại địa chỉ http://appinventor.mit.edu/explore, bạn sẽ thấy nút Create apps ở góc trên bên phải để tạo ứng dụng. Nếu lúc này bạn chưa đăng nhập vào một account Google thì khi bấm vào nút đó, bạn sẽ được đưa đến trang đăng nhập.

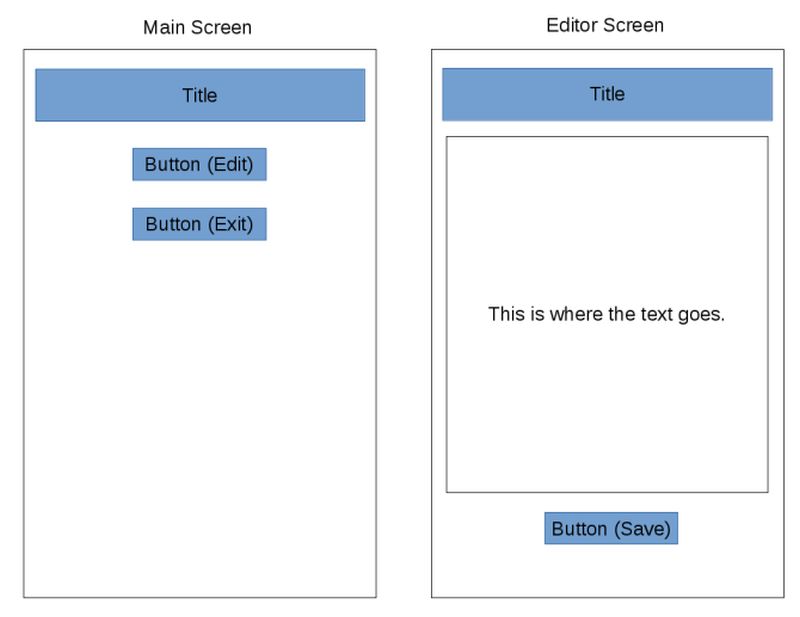
Còn nếu bạn đã đăng nhập rồi thì sẽ được đưa đến trang My project của App Inventor. Tại đây, bạn thử tạo ứng dụng Sổ ghi chép (Notepad). Sơ đồ thiết kế ứng dụng này như sau:

Tạo một project mới
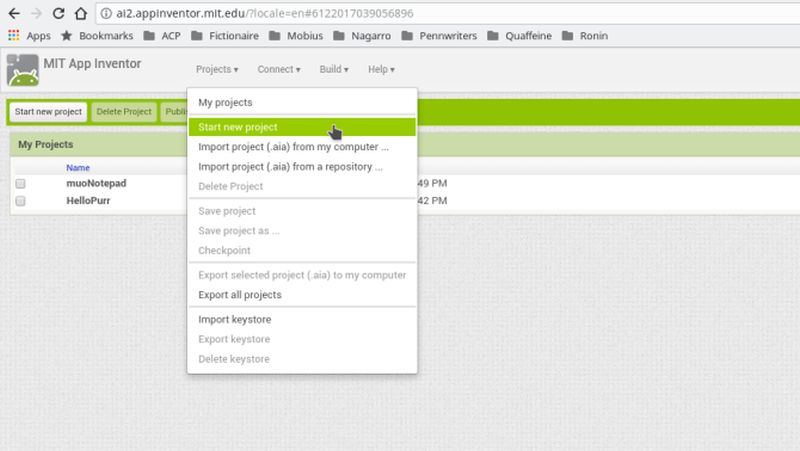
Bước đầu tiên là tạo một project mới bằng cách bấm vào nút Start new project ở bên trái (cũng có trong menu Projects).

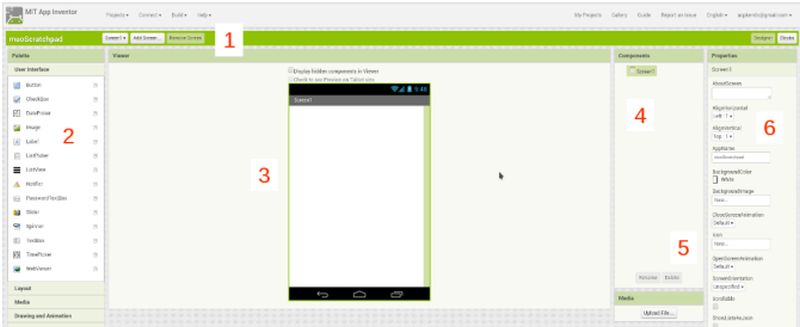
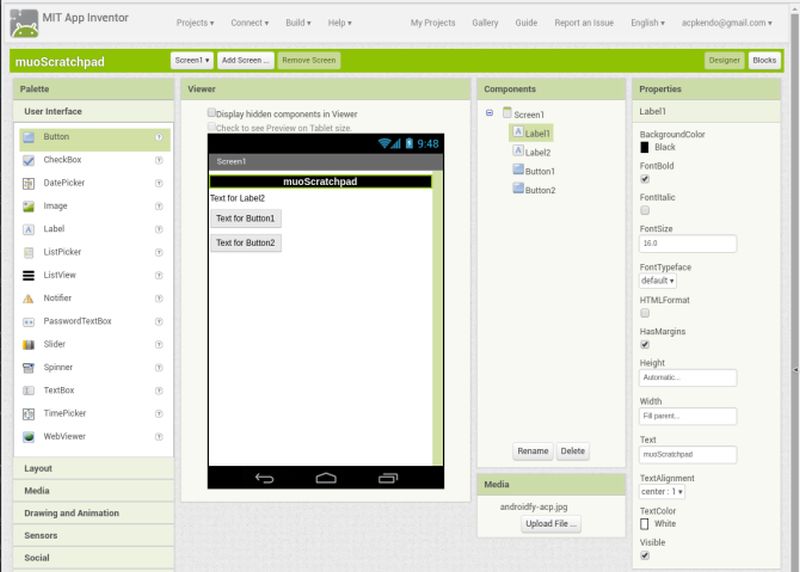
Một hộp thoại xuất hiện để bạn điền tên của project này. Điền xong và bấm nút OK, bạn sẽ được đưa vào trang làm việc với chế độ xem Designer. Chúng ta hãy xem qua từng khu vực ở đây.

- Thanh tiêu đề ở trên cùng hiển thị tên project (trong hình là muoScratchpad), có các nút cho phép bạn thêm, xóa và chuyển qua lại giữa các màn hình của ứng dụng đang làm, cũng như chuyển qua lại giữa 2 chế độ xem Designer và Blocks (2 nút tận cùng bên phải).
- Bảng Palette ở bên trái chứa tất cả những control và widget mà bạn sẽ dùng. Chúng được chia ra thành những nhóm như User Interface, Storage… Chúng ta sẽ thấy chi tiết hơn những mục trong Palette ở chế độ xem Blocks.
- Màn hình tạo ứng dụng: cho thấy những gì bạn đang xây dựng theo phong cách WYSIWYG (thấy sao ra vậy).
- Components là một danh sách các mục thành phần của màn hình tạo ứng dụng hiện tại. Khi bạn thêm các button, textbox…, chúng sẽ được được hiển thị cả ở đây. Một số mục ẩn, như tham chiếu đến các file cũng được hiển thị ở đây mặc dù chúng không hiện trên giao diện người dùng.
- Khu vực Media là nơi để bạn tải lên các thứ cần dùng cho project, như hình ảnh hay âm thanh.
- Cuối cùng, phần Properties cho phép bạn đặt cấu hình cho widget hiện được chọn. Ví dụ, nếu bạn chọn một widget hình ảnh, bạn có thể thay đổi chiều cao và chiều rộng của nó.
Xây dựng màn hình thứ nhất: “Main Screen”
Chúng ta hãy bố trí sơ đồ màn hình chính (Main Screen) trong chế độ xem Designer trước khi tiếp tục. Hãy xem bản phác thảo, chúng ta sẽ cần một nhãn cho tên ứng dụng, một dòng cho văn bản trợ giúp, một nút để di chuyển màn hình edit, một nút để thoát. Bạn có thể thấy rằng palette User Interface có tất cả những món mình cần: 2 Label và 2 Button. Kéo những thứ này vào cột nằm ngang ở trên đầu màn hình làm việc.

Tiếp theo, chúng ta đặt cấu hình cho mỗi cái. Với các Label, bạn có thể thiết lập những yếu tố như text sẽ như thế nào, màu nền, canh chỉnh. Trong ví dụ, chúng ta sẽ canh giữa cho cả hai Label, riêng Label tên ứng dụng thì đặt nền màu đen với chữ trắng.

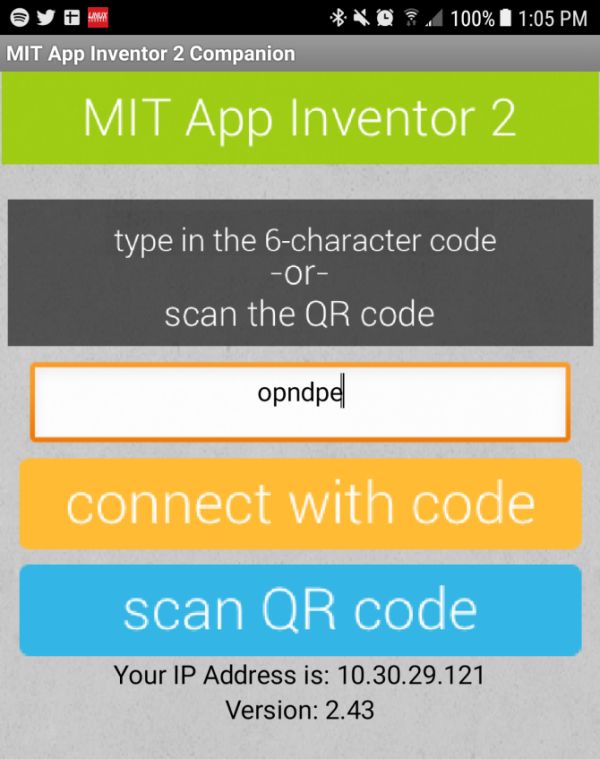
Khi tạo ứng dụng, chúng ta nên làm từng bước. Đừng tạo một danh sách quá lớn các mục cùng lúc vì nếu có chỗ sai lầm, chúng ta sẽ mất nhiều thời gian để có thể tìm ra. Bạn có thể chạy thử ứng dụng của mình trên điện thoại Android bằng cách khởi động ứng dụng AI2 Companion (cài đặt từ Google Play: https://goo.gl/E8fDWe) và kết nối với App Inventer bằng mã QR hay mã 6 ký tự được cung cấp.

Bạn sẽ thấy tiêu đề hiện ra ổn rồi, giờ thay đổi phần text của những thứ khác cũng như sắp xếp chúng vào giữa bằng cách sử dụng chức năng AlignHorizontal. Lúc này bạn sẽ thấy một trong những khía cạnh hấp dẫn của App Inventor là mọi sự thay đổi của bạn sẽ được thực hiện trong thời gian thực! Bạn sẽ thấy text thay đổi, các nút được sắp xếp lại…

Làm cho ứng dụng có thể chạy được
Bây giờ thiết kế đã xong, chúng ta hãy thêm một số chức năng. Bấm vào nút Blocks ở góc trên bên trái thanh tiêu đề, bạn sẽ thấy một sự bố trí tương tự như trong chế độ xem Designer nhưng sẽ có một số lựa chọn khác nhau được sắp xếp thành các thể loại. Đây là những khái niệm về lập trình hơn là những sự điều chỉnh giao diện, nhưng cũng như ở Designer, bạn sẽ dùng cách kéo và thả để đặt những thứ này với nhau như là một thành phần của ứng dụng.

Palette ở bên tay trái bao gồm những mục như Control, Text, Variables… nằm trong nhóm Built-in. Các block (khối) trong nhóm này thể hiện các chức năng phần lớn sẽ chạy nền, ví dụ như mục Math (toán) có thể thực hiện những phép tính. Dưới đó là danh sách các yếu tố về màn hình (Screen) của bạn, và những block có ở đây sẽ tác động đến những yếu tố này. Ví dụ, bấm vào một trong những Label ở đây sẽ cho thấy những block có thể thay đổi text, trong khi đó bấm vào Button sẽ thấy có những block xác định điều gì xảy ra khi bạn bấm vào chúng.
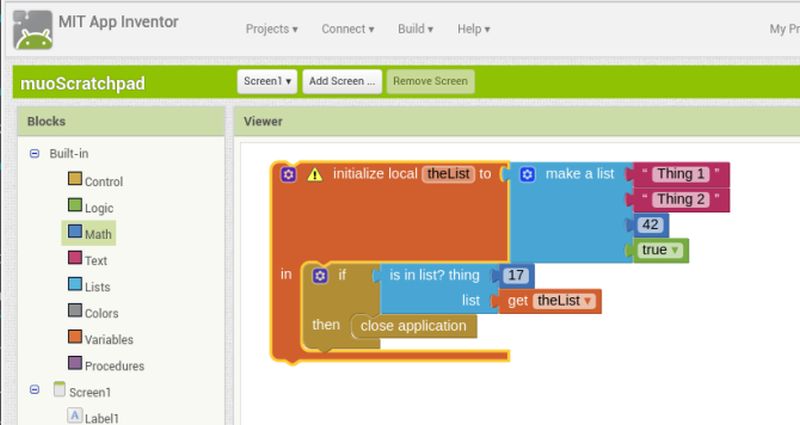
Mỗi block được xác định thuộc mục nào bằng màu của nó, ngoài ra mỗi block cũng có hình dạng biểu thị mục đích của nó, ví dụ:
– Những block có một khoảng trống lớn ở giữa, như block “if-then” trong hình, có mục đích xử lý các tình huống. Khi một việc gì đó diễn ra trong ứng dụng thì sẽ dẫn đến điều ghi trong khoảng trống đó sẽ thực hiện.
– Những block phẳng với các khớp nối thuộc về một trong hai loại. Thứ nhất là những câu lệnh (statement). Trong hình minh họa, block “make a list” là một câu lệnh, và ở đây là đóng ứng dụng. Thứ hai là những biểu thức (expression), chỉ hơi khác một chút so với câu lệnh. Ví dụ trong khi câu lệnh nói “set this to 42” thì biểu thức sẽ nói gì đó đại loại như “add 22 to 20 and give me the result back”. Trong hình minh họa, block “is in list” là một biểu thức sẽ đánh giá xem một điều đã cho là đúng hay sai (true or false). Biểu thức cũng là những block phẳng, nhưng chúng thường có một chốt nối ở bên trái và một khe nối ở bên phải.
– Cuối cùng là các block giá trị (values), bao gồm các con số (trong hình là 17 và 42), các chuỗi ký tự (trong hình là “Thing 1” và “Thing 2”), hay true/false. Thường chúng chỉ có một chốt nối ở bên trái, bởi vì chúng là những dữ kiện cung cấp cho câu lệnh hay biểu thức.
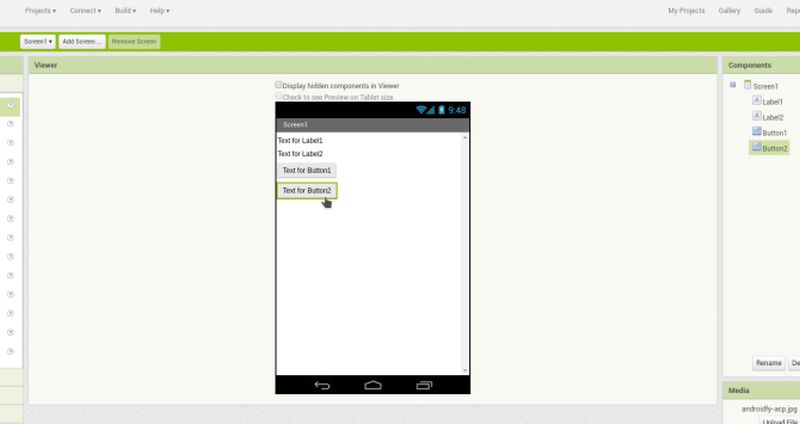
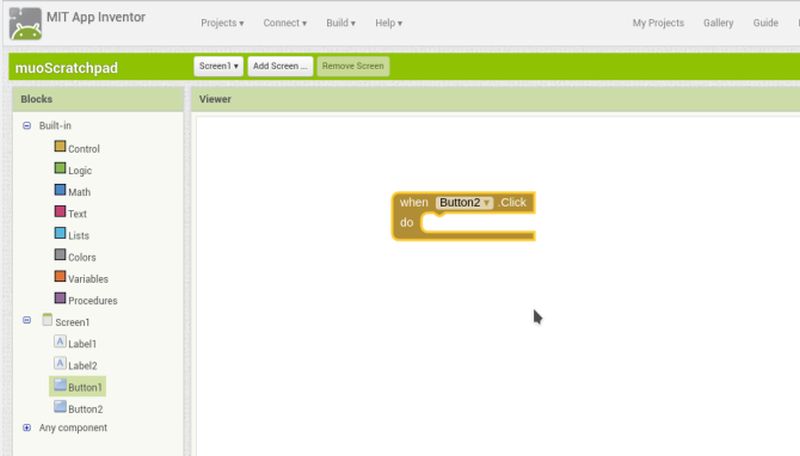
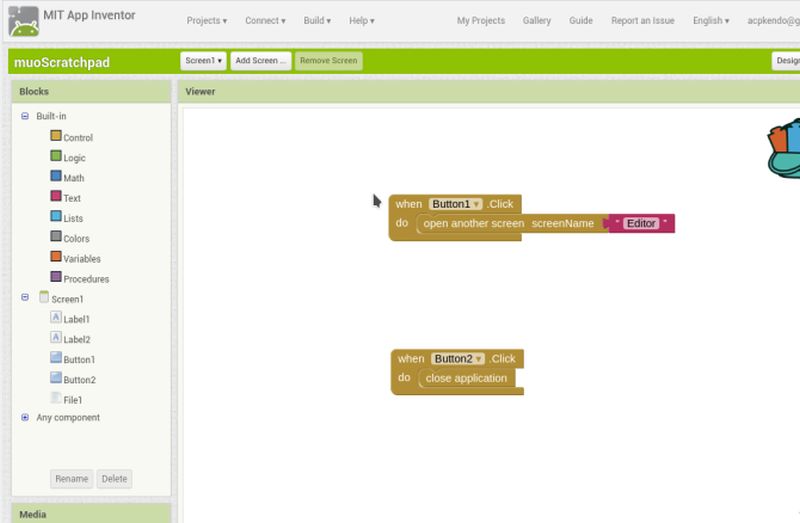
Bạn có thể tìm hiểu mọi thứ này qua tất cả các hướng dẫn trên App Inventor. Tuy nhiên, nó được thiết kế để bạn chỉ cần click quanh đó là thấy được cái gì phù hợp. Ví dụ ở bước thiết kế đầu tiên, chúng ta có 2 mục cần chú ý là hai Button. Button2 sẽ đóng ứng dụng khi chúng ta click vào. Chúng ta có thể tìm trong mục Button và sẽ thấy ở đây có một block bắt đầu bằng “when Button2.click”. Đây chính là cái mà chúng ta cần, nên chúng ta sẽ kéo và thả nó vào màn hình làm việc.

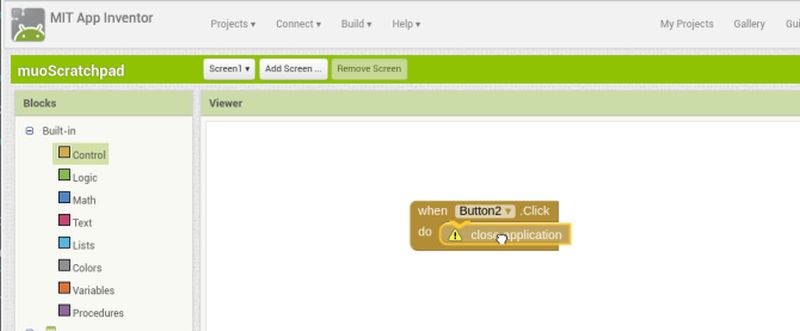
Chúng ta muốn khi nó được bấm, ứng dụng sẽ được đóng lại. Hãy xem trong mục Control của nhóm block Built-in, chúng ta sẽ thấy đúng là có một block close application. Kéo và thả nó vào khoảng trống trong block thứ nhất, nó sẽ nằm đúng vị trí, và như vậy là thành công. Bây giờ, khi bạn bấm vào Button2, ứng dụng sẽ đóng. Hãy thử trên điện thoại Android (thông qua ứng dụng AI2 Companion) để thấy thành quả của mình!

Xây dựng màn hình thứ hai: Editor Screen
Bây giờ hãy hướng sự chú ý vào Button1. Nhiệm vụ mà chúng ta định gán cho nó là mở ra trình biên tập (hay nói nôm na là màn hình để nhập text), vì vậy chúng ta phải làm sao cho có trình biên tập này. Trở lại chế độ xem Designer và tạo một màn hình mới với Label cũng giống như màn hình thứ nhất, một TextBox (thiết lập chiều rộng là “fill parent”, chiều cao là 50% và bật tính năng Multiline) để chứa nội dung, và một Button khác (được gán nhãn “<<Save”)
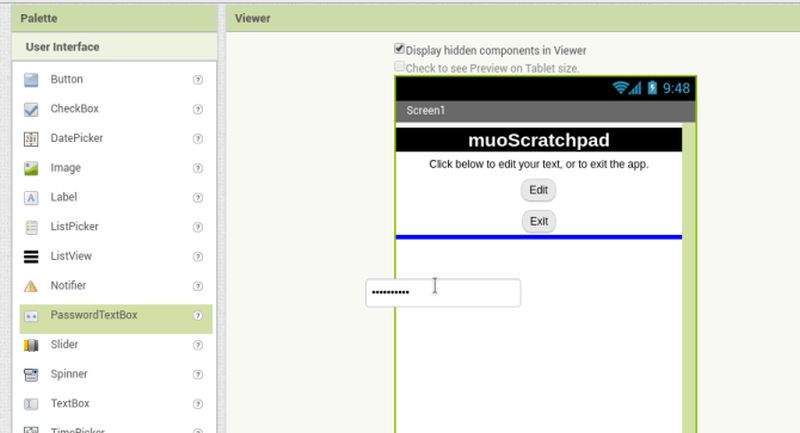
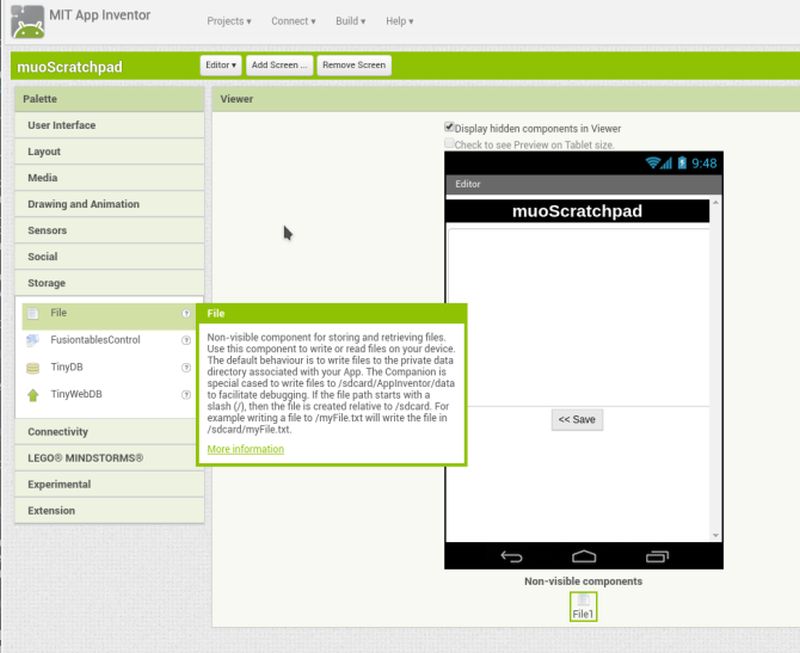
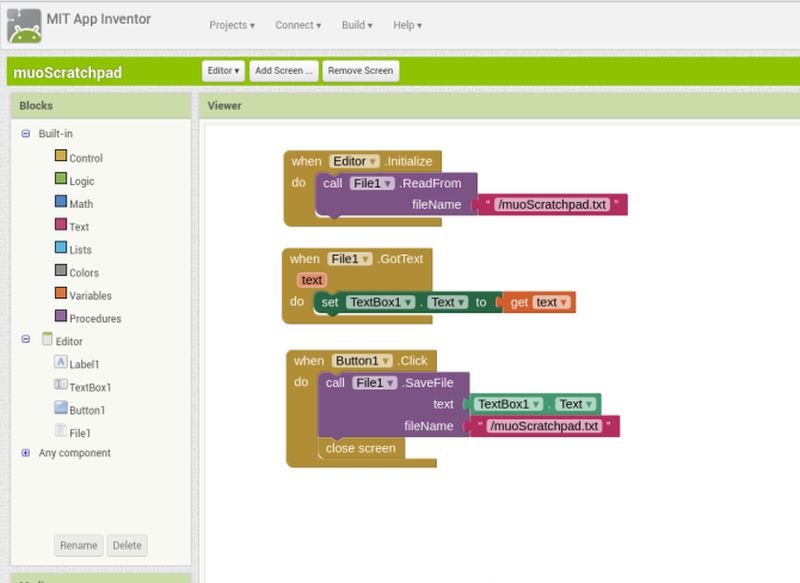
Trước khi tiếp tục, chúng ta biết rằng mình sẽ muốn lưu nội dung có trong TextBox. Như vậy chúng ta sẽ tìm kiếm lệnh trong phần Storage của Palette. Tại đây có một số lựa chọn, nhưng File có vẻ đúng là cái mình cần. Khi bạn kéo nó thả vào màn hình làm việc, bạn sẽ thấy nó không xuất hiện, bởi vì File là một thành phần không trông thấy, nó chỉ làm việc “sau hậu trường” để lưu nội dung thành một file trên thiết bị. Nếu bạn muốn những thành phần này xuất hiện, chỉ cần chọn mục Display hidden components in Viewer.

Bây giờ chuyển sang chế độ xem Blocks. Hành động mà chúng ta cần tìm là cho button “<< Save” , vì vậy chúng ta sẽ tìm trong “when Button1.click”. Trước hết, chúng ta sẽ save nội dung của TextBox bằng cách kéo thả block có tên call File1.saveFile và cung cấp cho nó đoạn text mà chúng ta muốn save bằng cách dùng block TextBox1.text của TextBox1 và một file để lưu (chỉ cần cho đường dẫn và tên file với một block Text, ứng dụng sẽ tạo file cho bạn nếu chưa có sẵn).
Chúng ta cũng thiết lập màn hình để tải nội dung file này khi mở với block Editor > when Editor.initialize. Gắn block call File1.ReadFrom vào để chỉ về tên file của chúng ta đã lưu. Chúng ta cũng có thể lấy kết quả đọc file text bằng cách dùng File > when File1.GotText, đưa nội dung này vào TextBox bằng cách dùng block TextBox > set TextBox.Text to và gán cho nó giá trị get text. Sau cùng, sau khi save, chúng ta bấm Button1 để đưa trở lại màn hình chính (dùng block Close screen).

Bước cuối cùng là trở lại màn hình chính và lập trình Button1. Chúng ta muốn nó đưa sang màn hình Editor bằng cách dùng block Control > open another screen, và xác định bằng block Editor.

Tiếp theo là gì?
Như vậy chúng ta đã thử tạo một ứng dụng đơn giản, hoạt động được. Vậy bước tiếp theo là gì? Tất nhiên là nâng cấp nó. App Inventor cho bạn truy cập vào một loạt những chức năng của Android. Ngoài các màn hình đơn giản vừa tạo nêu trên, bạn còn có thể thêm vào ứng dụng của mình những khả năng như phát media, gửi text hay ngay cả mở một trang web. Tất nhiên App Inventor cũng có những hạn chế. Nếu muốn tạo được những tính năng mà App Inventor không có, bạn cần phải học Java và cài thêm Android Studio.
HUY ĐÌNH
(Theo Aaron Peters)







